
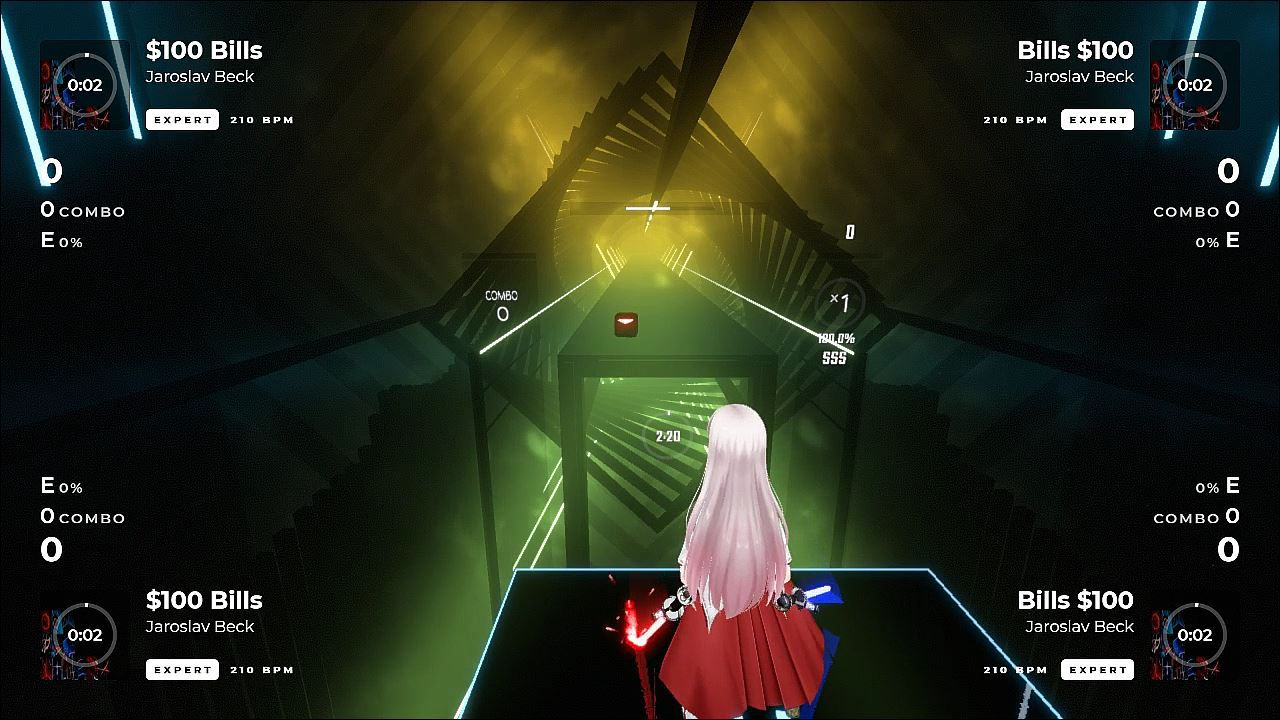
Beat Saber(ビートセイバー)は、MODを利用してプレイ中に曲名やスコアなどの情報を画面の一部に表示することができます。
今回ご紹介するのは、ゲーム内の情報をオーバーレイ表示用に出力してから、OBS Studioなどの動画配信・録画ソフトでブラウザソースを取り込んで利用する方法です。
以下のプラグインやソフトを使用します。
- HTTP Status:ゲーム情報を外部に出力するプラグイン
- Beat Saber Overlay、Stream Overlay:オーバーレイ表示するためのソフト(どちらか片方を使用)
HTTP Status
導入方法【v1.0.0~1.0.1用】
BeatSaberHTTPStatus.dllのダウンロード
v1.0.0以降は、有志による修正ファイルが配布されています。
以下のリンクから「BeatSaberHTTPStatus.dll」を入手してください。
BeatSaberHTTPStatus.dllをダウンロード
BeatSaberHTTPStatus.dllの導入
ダウンロードしたdllファイルを、Beat Saberインストール先のPluginsフォルダに入れてください。
<コピー元>
- BeatSaberHTTPStatus.dll
<コピー先>
- Beat Saberインストール先の「Plugins」フォルダ
Oculus Homeの場合: ~\Oculus Apps\Software\hyperbolic-magnetism-beat-saber\Plugins
websocket-sharp.dllのダウンロード
websocket-sharp.dllも導入する必要があるので、以下のリンクから「BeatSaberHTTPStatus-1.5.0-bs0.13.2-54f14596.zip」をダウンロードしてください。
websocket-sharp.dllの導入
ダウンロードしたファイルを解凍したら、中身のフォルダ「Beat Saber_Data」のみをBeat Saberインストールフォルダに入れてください。
<コピー元>
- Beat Saber_Data
<コピー先>
- Beat Saberインストールフォルダ
Oculus Homeの場合: ~\Oculus Apps\Software\hyperbolic-magnetism-beat-saber
使い方
HTTP Statusで出力した情報は、以下のソフトウェアで利用します。
見た目の好きな方を使用してください。オススメは上の「(Unnamed) Beat Saber Overlay」です。
それぞれの設定方法を簡単に解説します。(録画・配信ソフトはOBS Studioを使用)
スポンサーリンク
(Unnamed) Beat Saber Overlay

MODのページはこちらです。
使い方

OBS Studioを起動して、ソースにブラウザ(旧バージョンの場合はBrowser source)を追加します。

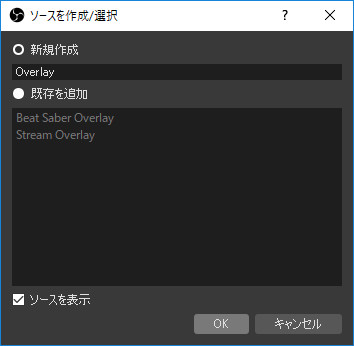
「ソースを作成/選択」ウィンドウが表示されたら、新規作成 → 適当な名前(Overlayなど)を入力して「OK」を押します。

プロパティウィンドウが表示されたら、各項目を以下のように設定してください。
- URL:http://reselim.github.io/overlay
- 幅:キャプチャ画面の幅(1920など、ゲーム画面サイズにあわせる)
- 高さ:キャプチャ画面の高さ(1080など、ゲーム画面サイズにあわせる)
- FPS:30
最後にOKを押して保存します。
設定
表示位置やサイズを変えたいときは、URLを変更(追記)します。
http://reselim.github.io/overlay/#
または
http://reselim.github.io/overlay?modifiers=
と入力して、その後に変更したい設定の修飾子を入れます。
修飾子一覧
- top:オーバーレイを上に移動し、曲名とスコア情報の表示順を逆にする
- rtl:オーバーレイを右に移動する
- scale:オーバーレイを1.5倍に拡大する(1080pのキャンパス用)
- test:キャンパス全体の背景を黒にする(動作確認用)
複数の修飾子を入れたいときは、カンマ(,)で区切ってください。
設定例

例えばオーバーレイを上に移動して、サイズを1.5倍に拡大したい場合は
http://reselim.github.io/overlay/#top,scale
といった感じで設定します。
スポンサーリンク
Beat Saber Stream Overlay

MODのページはこちらです。
使い方

Usersの「the configuration page」をクリックするか、こちらから設定ページにアクセスします。

「Beat Saber stream overlay Configure」のページが開いたら、オーバーレイの設定を行います。
- Corner:オーバーレイの表示位置
- Top left:左上に表示
- Top right:右上に表示
- Bottom right:右下に表示
- Bottom left:左下に表示
- Game host address:ローカルホストを入力(基本的に空白でOK)
- Custom color theme:オーバーレイの色を変更する
カラーの変更は(use□)にチェックを入れるのを忘れずに。

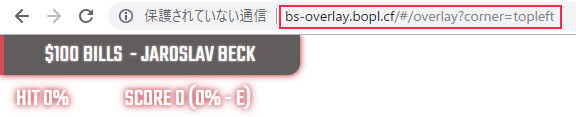
設定が終わったら[Open overlay]をクリックして、開いたページのURLをコピーしてください。
あとの手順は(Unnamed) Beat Saber Overlayと同じです。

OBS Studioを起動して、ソースにブラウザ(旧バージョンの場合はBrowser source)を追加します。

「ソースを作成/選択」ウィンドウが表示されたら、新規作成 → 適当な名前(Stream Overlayなど)を入力して「OK」を押します。

プロパティウィンドウが表示されたら、各項目を以下のように設定します。
- URL:[Open overlay]で生成されたURLを入力
- 幅:キャプチャ画面の幅(1920など)
- 高さ:キャプチャ画面の高さ(1080など)
- FPS:30
最後にOKを押して保存すれば完了です。
まとめ
「HTTP Status」の導入方法と、出力したゲーム情報を
- 「(Unnamed) Beat Saber Overlay」
- 「Beat Saber Stream Overlay」
でオーバーレイ表示する方法を解説しました。
導入はひと手間かかりますが、見栄えの良いおしゃれなオーバーレイを作成できるのが最大のメリットです。
曲名のみ表示&シンプルな見た目でよければ、「Song Status」を使うという選択肢もあります。気分で使い分けてもいいかもしれませんね。

コメント