
Beat SaberやVRChatのアバターを作成したら、次はパーツを揺らしてみたくなりますよね。
キャラクターが激しく動き回っているのに、髪やスカートが微動だにしないと……やはり不自然に感じてしまいます。
Unityではスクリプトを利用することで、パーツの揺れを簡単に表現できるようになります。
この記事では、揺れものを設定する際によく使われる二種類のスクリプトの違いを整理したうえで、Dynamic Boneの導入と設定方法を解説します。
スクリプトの種類
パーツを揺れを簡単に実現できるスクリプトは、
この2つが有名です。(Clothもよく利用されますが、今回は割愛します)
おおまかな違いを以下にまとめます。
Dynamic Boneの特徴
弾力のある揺れ具合で、物理演算を取り入れた自然な動きを表現しやすい。
- ロングヘア
- ロングスカート
- 袂
- 胸
などを揺らすのに適しています。
Spring Boneの特徴
かための揺れ具合で、元の形状に戻ろうとする力が強い。
物理演算を使用せず、ボーンを回転させる単純な動きだけでパーツの揺れを表現する。
- ショートヘア
- アホ毛
- リボン
- ミニスカート
などを揺らすのに適しています。
どちらを使えばいいのか
どちらも揺れ具合を調整できますが、それぞれ特性が異なるため、全く同じ揺れ方にすることはできません。
Dynamic Boneは、パラメーター調整や設定のカスタマイズ性が高いというメリットがあります。
そして重要なポイント
「Spring Bone」はビートセイバーやVRCでは動作しません。
あとセッティングが大変です。子ボーンをひとつひとつ登録していく必要があります。
ということで、今回は「Dynamic Bone」を使用します。
スポンサーリンク
Dynamic Boneの使い方
Dynamic Boneを導入し、揺れの設定をしていきましょう。
作業の流れは、以下のようになります。
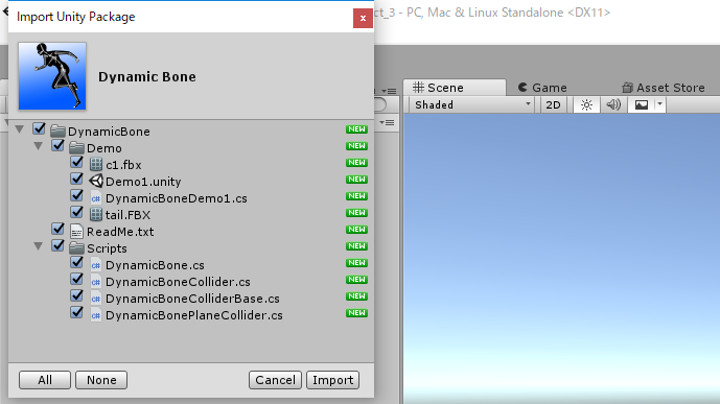
- DynamicBoneをインポート
- 揺らしたいオブジェクト、または適当な空のオブジェクトにDynamicBoneコンポーネントを追加
- Rootに揺らしたいオブジェクトをドラッグアンドドロップ
- 揺れ具合の設定を行う
スクリプトのインポート

※ビートセイバー用のプロジェクトでは、この工程は省略してください。
Assets > Import Package > Custom Package… から「Dynamic Bone」をインポートします。
直接ドラッグ&ドロップでインポートしてもOKです。
Dynamic Bone用のオブジェクトを作成
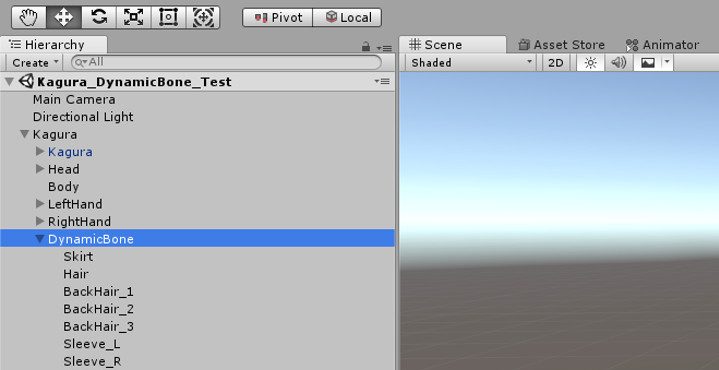
新規オブジェクトを作成して、適当な名前をつけます。(DynamicBone等)
更に子オブジェクトを揺らしたい部位ごと(髪、胸、スカートなど)に複数作成します。
こうすると使い勝手が良いです。
コンポーネントの追加
DynamicBone用の子オブジェクトに、コンポーネントを追加します。
インスペクターウィンドウの「Add Component」を押して、「Dy」等と入力 → 「Dynamic Bone」を選択してください。
ボーンにDynamic Boneを適用する

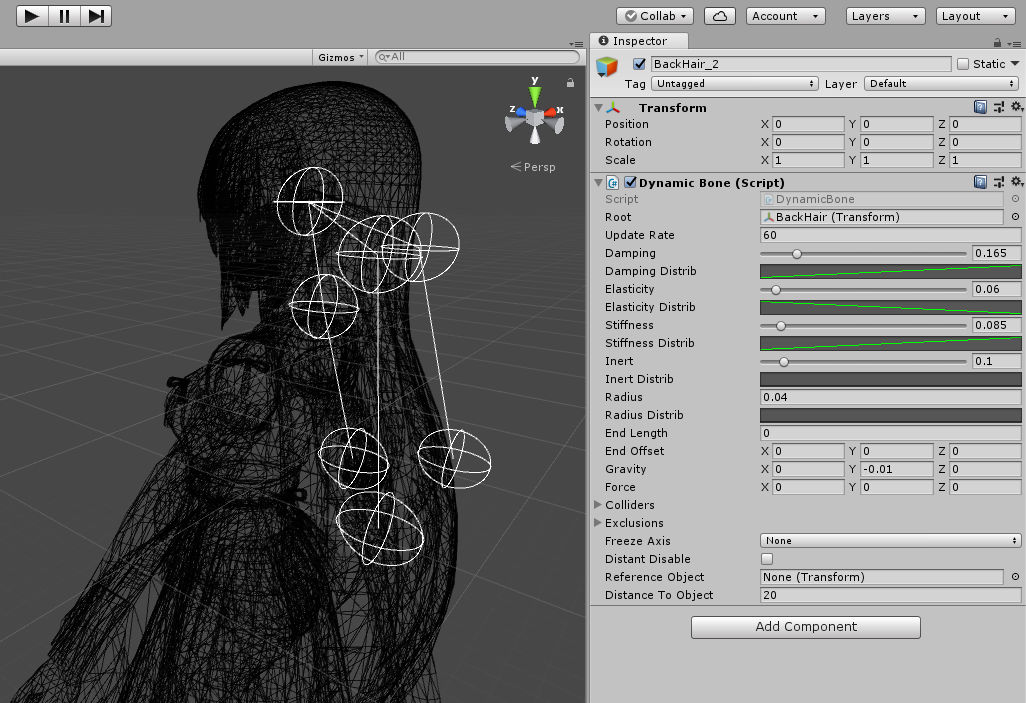
Dynamic Bone (Script)の「Root」に、揺らしたいパーツの根元のオブジェクトをドラッグ&ドロップでセットします。
根元ではなく2~3段目に仕込んだ方が自然な揺れ方を表現できる場合もあります。臨機応変に対応してください。
DynamicBoneは根元のボーンに設定すれば、それに連なるボーン全体に適用されます。
例えば髪の付け根にDynamicBoneをアタッチすると、毛先まで揺れるようになります。
他にも揺らしたい部分があれば、コンポーネントを追加して「Root」にセットします。

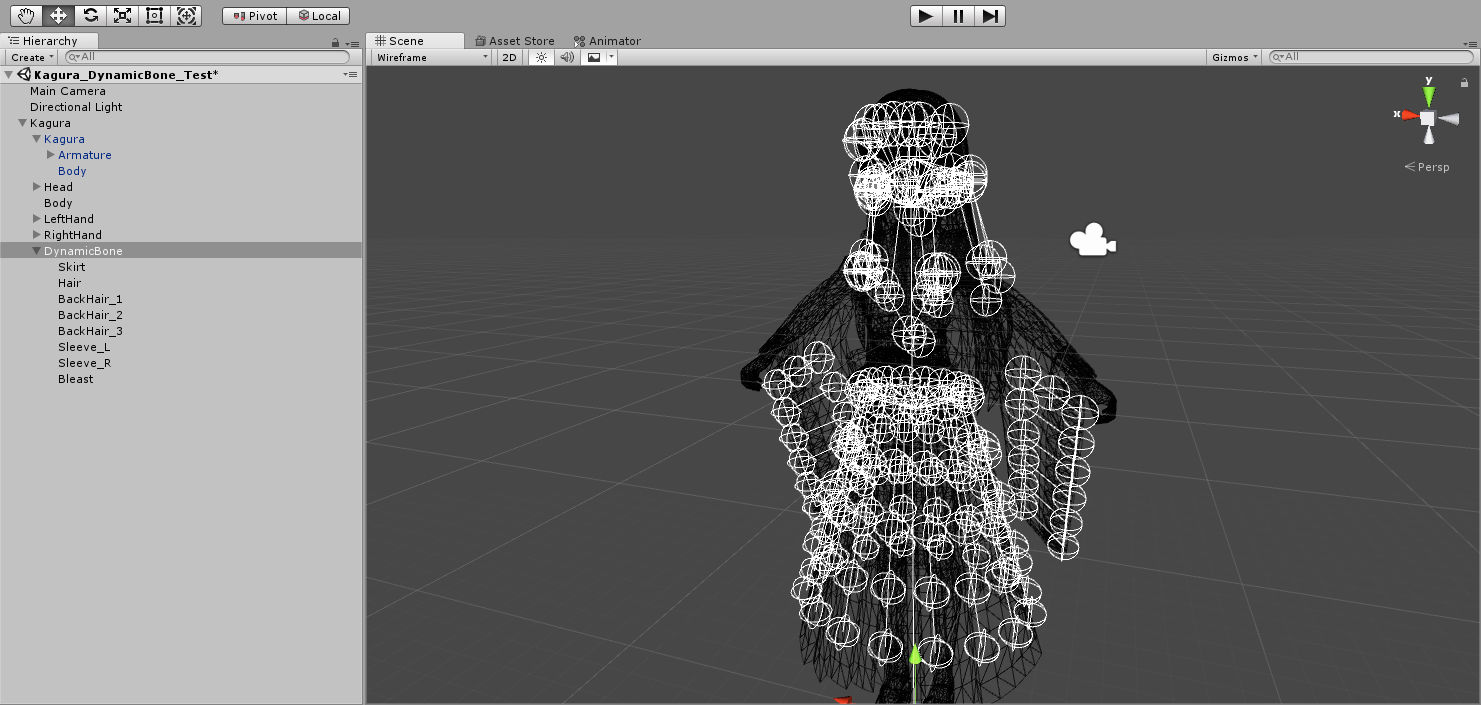
この状態でどう揺れるか、動作確認してみましょう。
- 画面上部の「▶」再生ボタンを押す(自動でゲームビューに切り替わる)
- シーンビュー(Sceneタブ)に切り替える
上記操作の後、アバターの親オブジェクトを動かしてみてください。
ちゃんと揺れていればとりあえずOKです。
揺れ具合の調整

ここから揺れ方を調整していきます。
再生モードのまま確認→調整を繰り返すと効率的です。(再生モード中の変更は保存されないので注意)
さきほどボーンをセットした「Root」の下に設定項目があります。
各設定項目の役割
項目がたくさんありますが、わかりにくいのは
- Damping
- Elasticity
- Stiffness
- Inert
この4つのパラメーターです。
それぞれの役割をざっくりと把握しておくと、設定が捗ると思います。
Damping
【減衰力の設定】
揺れを抑制する力を調整できます。
- 値を大きくすると・・・ゆっくり大振りで揺れる
- 値を小さくすると・・・素早く小刻みに揺れる
着物の袖などは大きめの値にすると良い感じで揺れます。
Elasticity
【弾力の設定】
元に形状に戻ろうとする力を調整できます。
- 値を大きくすると・・・素早く元の形状に戻る
- 値を小さくすると・・・ゆっくりと元の形状に戻る
Stiffness
【剛性の設定】
揺れ幅の大きさを調整できます。
- 値を大きくすると・・・揺れ幅が小さくなる
- 値を小さくすると・・・揺れ幅が大きくなる
Inert
【慣性の設定】
揺らすのに必要な位置変化(移動量/速度)の大きさを調整できます。
- 値を大きくすると・・・揺らすには大きな位置変化が必要
- 値を小さくすると・・・小さい位置変化で揺らせる
スカートなどは大きめの値にしたほうが自然な揺れ方になりやすいです。
~ Distrib
グラフの曲線を設定して、全体の揺れ具合を調整できます。
- 根元はほとんど揺らさずに、先端のみ大きく揺らす
- 根元は小刻みに揺らしつつ、先端は緩やかに揺らす
などの変化を加えられます。
グラフはドラッグ操作でかなり自由にカスタマイズ可能です。
Gravity
【重力の設定】
対象のボーンに重力による物理演算を付与します。
値を大きくすると、重力が大きくなります。
例えば髪に対してY軸を-0.01等と入力すると、頭を傾けたとき髪が垂れ下がるようになります。
Exclusions
指定したボーンのみDynamic Boneの適用を無効化できます。
登録したい数をSizeに入力して、揺らしたくないボーンをElementにセットすればOKです。
Freeze Axis
揺れ方を特定の方向のみに限定できます。
設定時の注意点
DynamicBoneは、配下にオブジェクトが存在しない部分には適用できません。

例えば、前髪などの揺らしたいパーツの根本に複数のオブジェクトが用意されていない場合は
- 頭部にDynamicBoneを仕込む
- (頭部の配下にある)目や眉などの揺らしたくないパーツは「Exclusions」にセット
といった方法で対処すると良いでしょう。
他にも、揺らしたいオブジェクトの配下に「空のオブジェクト」を作成したり、ダイナミックボーン用に構成を変えたりする方法もあります。状況に応じて使い分けます。
調整が終わったら
揺れ具合の調整が終わったら、各項目の値を覚えておきましょう。(再生モードを停止するとリセットされるため)
最後に再生モードを停止して、値を入力しなおせば設定完了です。
スポンサーリンク
Dynamic Boneを一括制御したいとき
揺れ具合を変えたいボーンが複数あるとき、ひとつひとつ手動で調整するのは手間がかかります。
同じ値でよければ「DBController」というDynamicBoneのパラメーターを一括制御するスクリプトを使うと幸せになれます。
※ビートセイバーのカスタムアバター作成用プロジェクトでは、正常に動作しないので注意!
DBControllerのダウンロード
GitHubで公開されているので、ありがたく使わせてもらいましょう。
DBControllerの使い方
- 適当なオブジェクトに「DB Controller」コンポーネントを追加
- Bonesの「Size」に一括制御したいボーン数を入力
- 「Element」にボーンをドラッグアンドドロップ
上記手順でボーンをElementに登録したら、あとはDB Controllerからパラメーターを調整するだけです。
まとめ

ダイナミックボーンは簡単な設定で揺れ具合をかなり自由にカスタマイズできるのが嬉しいですね。
アバターの見栄えが格段に上がるので、是非導入してみてください。
髪や服を揺らすと身体にめり込んでしまうことがありますが、ダイナミックボーンの機能(Dynamic Bone Collider)を使って対策可能です。
次回は、めり込みを防ぐ方法を紹介します。



コメント
以前DynamicBornを入れたときは問題なくできたんですが、最近別アバターにてDynamicBornの設定をしたところUnityの再生モードだと動くんですがbeatsaberだと反映されてないということが起きました。
どこかの設定が漏れたのかと思いもう一度やり直したんですが、駄目でした。
もし原因がわかるのであればご教授願えますでしょうか?
聞いたことがない症状です。私にもわかりかねます。
すみません、新規のアバターユニティプロジェクトで作成したら反映されました。
お騒がせしました。
ご報告ありがとうございます。解決して何よりです。
DynamicBornでスカートを揺らしたいのですが Skirt_0_0~11_0まであるのですがこれをすべてDynamic Bone (Script)の「Root」に登録すればよいのでしょうか?
個別に揺れ具合を設定する場合はそれで問題ありません。
解決できました!
ありがとうございますm(_ _)m